a few questions
The support doesn work on Saturdays and Sundays, so some Friday requests can be answered on Monday. If you have problems with registration ask help on contact us page pleaseIf you not got email within 24~36 business hours, firstly check your spam box, and if no any email from the support there - back to the forum and read answer here. DO NOT ANSWER ON EMAILS [noreply@pluginus.net] FROM THE FORUM!! Emails are just for your info, all answers should be published only here.
The support doesn work on Saturdays and Sundays, so some Friday requests can be answered on Monday.
Quote from Lianne on July 8, 2019, 16:16- Is it possible to hide the word ‘product’ on all filters?
- Is it possible to change the font to Verdana 12?
- is it possible to hide certain filters at selected categories?
- is it possible to put the filters, only on mobile, behind the word ‘Filteren’ in a dropdown menu? (I’ve enclosed a screenshot)
My website: www.POESCH.nl
- Is it possible to hide the word ‘product’ on all filters?
- Is it possible to change the font to Verdana 12?
- is it possible to hide certain filters at selected categories?
- is it possible to put the filters, only on mobile, behind the word ‘Filteren’ in a dropdown menu? (I’ve enclosed a screenshot)
My website: http://www.POESCH.nl
Quote from Pablo Borysenco on July 9, 2019, 12:33Hello
- Read this please – https://wordpress.org/support/topic/woocommerce-3-0-prepending-product-to-filters/
- Use CSS
- a) In category pages use shortcode - [woof_products] with attribute : taxonomies=product_cat:X Where X id your product category. ( if you use custom page )
b) In widgets use shortcode [woof] with attribute : * taxonomies=product_cat:X
+
tax_only - write taxonomies or products slug using comma
+
by_only - write any by-filter-elements there using comma: by_text,by_price,by_sku,by_author,by_insales,by_instock. Of course firstly user should enable extensions for that by-filter-elements
*- Do not forget set the same condition in [woof_products]c) For show or hide widgets on different pages - http://www.woocommerce-filter.com/how-to-show-or-hide-widget-only-on-selected-site-pages/
You can read more about shortcodes - http://www.woocommerce-filter.com/documentation/#!/section_3_1
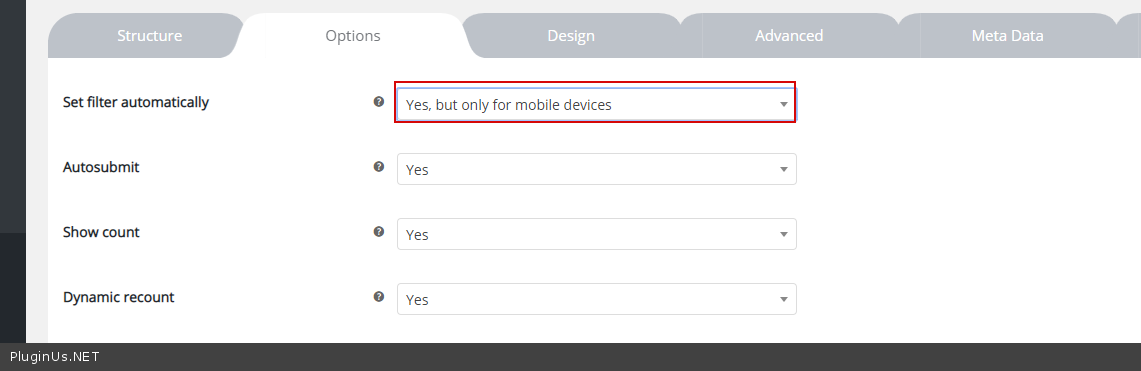
- Yes -
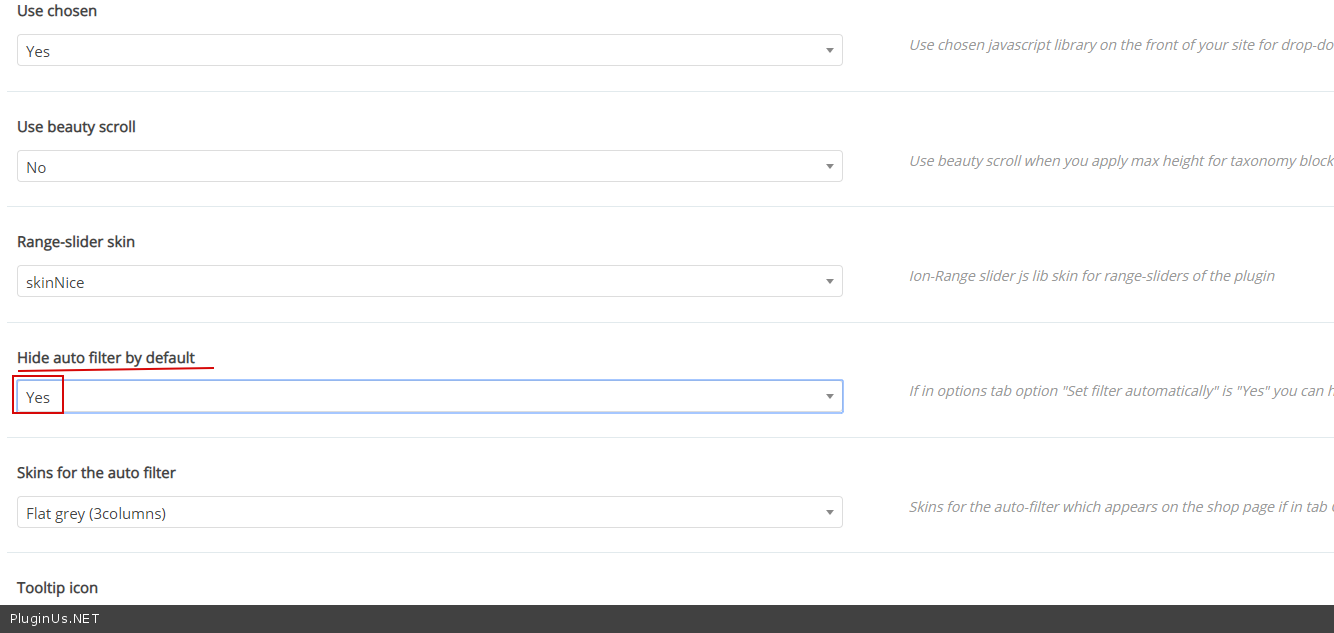
And check option in Design tab -
Hello
- Read this please – https://wordpress.org/support/topic/woocommerce-3-0-prepending-product-to-filters/
- Use CSS
- a) In category pages use shortcode - [woof_products] with attribute : taxonomies=product_cat:X Where X id your product category. ( if you use custom page )
b) In widgets use shortcode [woof] with attribute : * taxonomies=product_cat:X
+
tax_only - write taxonomies or products slug using comma
+
by_only - write any by-filter-elements there using comma: by_text,by_price,by_sku,by_author,by_insales,by_instock. Of course firstly user should enable extensions for that by-filter-elements
*- Do not forget set the same condition in [woof_products]c) For show or hide widgets on different pages - http://www.woocommerce-filter.com/how-to-show-or-hide-widget-only-on-selected-site-pages/
You can read more about shortcodes - http://www.woocommerce-filter.com/documentation/#!/section_3_1
- Yes -
 And check option in Design tab -
And check option in Design tab - 
Quote from Lianne on July 10, 2019, 11:52okay, this is complicated.
- I can change this in the Woof plugin through Loco translate?? And then I have to search for 'product categorie'??
- I will ask somebody who know CSS
- I'm still figuring this out
- I did those 2 things and it looked like this: https://prnt.sc/od16ph
okay, this is complicated.
- I can change this in the Woof plugin through Loco translate?? And then I have to search for 'product categorie'??
- I will ask somebody who know CSS
- I'm still figuring this out
- I did those 2 things and it looked like this: https://prnt.sc/od16ph
Quote from Pablo Borysenco on July 10, 2019, 13:10Hello
- Yes! This prefix does not depend on my plugin. This is a woocommerce feature. but I think this solution is faster - https://c2n.me/42vOE42.png
4. It looks like the current theme has a header widget. You can hide it for mobile devices - http://www.woocommerce-filter.com/how-to-show-or-hide-widget-only-on-selected-site-pages/ use !wp_is_mobile()
Hello
- Yes! This prefix does not depend on my plugin. This is a woocommerce feature. but I think this solution is faster - https://c2n.me/42vOE42.png
4. It looks like the current theme has a header widget. You can hide it for mobile devices - http://www.woocommerce-filter.com/how-to-show-or-hide-widget-only-on-selected-site-pages/ use !wp_is_mobile()
Quote from Lianne on July 10, 2019, 18:23Hi,
- That worked! Thanks!
3. Is there a expanded simple explanation somewhere? I really don't understand this :(
4. I should first download the plugin widget logic?
Hi,
- That worked! Thanks!
3. Is there a expanded simple explanation somewhere? I really don't understand this :(
4. I should first download the plugin widget logic?
Quote from Pablo Borysenco on July 11, 2019, 11:22Hello
3) Describe in more detail what you want to get
4) yes!
Hello
3) Describe in more detail what you want to get
4) yes!
Quote from Lianne on July 11, 2019, 18:343. I don't want every filter on every shopping page. I want it like this:
OORBELLEN page
Filters ->
- Kleur
- Materiaal
- Aantal
- Type
KETTINGEN page
Filters ->
- Kleur
- Materiaal
- Aantal
ENKELBANDJES page
Filters ->
- Kleur
- Materiaal
- Aantal
ARMBANDEN page
Filters ->
- Kleur
- Materiaal
- Aantal
RINGEN page
Filters ->
- Kleur
- Materiaal
- Aantal
SCRUNCHIES page
Filters ->
- Kleur
- Aantal
HAARCLIPS page
Filters ->
- Kleur
- Aantal
HAARRINGEN page
Filters ->
- Kleur
- Aantal
ZONNEBRILKOORDJES page
Filters ->
- Kleur
- Aantal
SALE page
Filters ->
- Categorie
- Kleur
- Materiaal
- Aantal
- Type
4. At widgets I don't see a header widget...
3. I don't want every filter on every shopping page. I want it like this:
OORBELLEN page
Filters ->
- Kleur
- Materiaal
- Aantal
- Type
KETTINGEN page
Filters ->
- Kleur
- Materiaal
- Aantal
ENKELBANDJES page
Filters ->
- Kleur
- Materiaal
- Aantal
ARMBANDEN page
Filters ->
- Kleur
- Materiaal
- Aantal
RINGEN page
Filters ->
- Kleur
- Materiaal
- Aantal
SCRUNCHIES page
Filters ->
- Kleur
- Aantal
HAARCLIPS page
Filters ->
- Kleur
- Aantal
HAARRINGEN page
Filters ->
- Kleur
- Aantal
ZONNEBRILKOORDJES page
Filters ->
- Kleur
- Aantal
SALE page
Filters ->
- Categorie
- Kleur
- Materiaal
- Aantal
- Type
4. At widgets I don't see a header widget...
Quote from Pablo Borysenco on July 12, 2019, 11:49Hello
Example for: OORBELLEN page
[woof taxonomies="product_cat:X" tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal "] Where X is id of OORBELLEN category
4 ??? - I'm sorry I did not understand you. The location of the widgets depends only on the current theme.
Hello
Example for: OORBELLEN page
[woof taxonomies="product_cat:X" tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal "] Where X is id of OORBELLEN category
4 ??? - I'm sorry I did not understand you. The location of the widgets depends only on the current theme.
Quote from Lianne on July 12, 2019, 16:33So if I want certain filters only on the 'oorbellen' page. I put this '[woof taxonomies="product_cat: oorbellen tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal "]' in 'widget logica' in the 'woof widget'??
So if I want certain filters only on the 'oorbellen' page. I put this '[woof taxonomies="product_cat: oorbellen tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal"]' in 'widget logica' in the 'woof widget'??
Quote from Pablo Borysenco on July 15, 2019, 12:46Hello
Wrong - https://c2n.me/42Arbc1.png - Use ID - https://c2n.me/42Arlid.png
Paste shortcode in text widget
For widget logic ( is_product_category() ) - https://docs.woocommerce.com/document/conditional-tags/
Hello
Wrong - https://c2n.me/42Arbc1.png - Use ID - https://c2n.me/42Arlid.png
Paste shortcode in text widget
For widget logic ( is_product_category() ) - https://docs.woocommerce.com/document/conditional-tags/
Quote from Lianne on July 17, 2019, 15:21Is this right?
[woof taxonomies="product_cat: tag_ID=15 tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal "]
And where do I put this??
Is this right?
[woof taxonomies="product_cat: tag_ID=15 tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal"]
And where do I put this??
Quote from Pablo Borysenco on July 18, 2019, 11:42Hello
Try it [woof taxonomies="product_cat:15" tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal"]
Hello
Try it [woof taxonomies="product_cat:15" tax_only="pa_kleur,pa_materiaal,pa_type,pa_aantal"]
Quote from Lianne on July 18, 2019, 17:30Okay, where do I put this??
Okay, where do I put this??
Quote from Pablo Borysenco on July 19, 2019, 12:03Hello
where do you want to show the filter?
Hello
where do you want to show the filter?
Quote from Lianne on July 20, 2019, 14:38on the product pages
on the product pages
Quote from Pablo Borysenco on July 22, 2019, 17:17Hello
If you want it show in sidebar:
Add text widget - https://c2n.me/42HRn8Y.png and paste this shortcode - https://c2n.me/42HRsZi.png
Hello
If you want it show in sidebar:
Add text widget - https://c2n.me/42HRn8Y.png and paste this shortcode - https://c2n.me/42HRsZi.png
Quote from Lianne on July 23, 2019, 18:04Okay, that doesn't work. If I do this: https://prnt.sc/oizw6f
It looks like this: https://prnt.sc/oizwi0
Okay, that doesn't work. If I do this: https://prnt.sc/oizw6f
It looks like this: https://prnt.sc/oizwi0
Quote from Pablo Borysenco on July 24, 2019, 12:49Hello
Please drop me wp-admin access - https://c2n.me/42BAoj4.png
Hello
Please drop me wp-admin access - https://c2n.me/42BAoj4.png
Quote from Pablo Borysenco on July 25, 2019, 13:06Hello
I did test - https://c2n.me/42Ldr3c - everything works correctly
There is only CSS conflict with the current theme. I fixed it - https://c2n.me/42LdtYr.png
Hello
I did test - https://c2n.me/42Ldr3c - everything works correctly
There is only CSS conflict with the current theme. I fixed it - https://c2n.me/42LdtYr.png
